Infinite Table DevTools
We're happy to announce that Infinite Table DevTools extension is now live - install it here!
To see the extension on a live demo, head to the chrome webstore to download the extension.
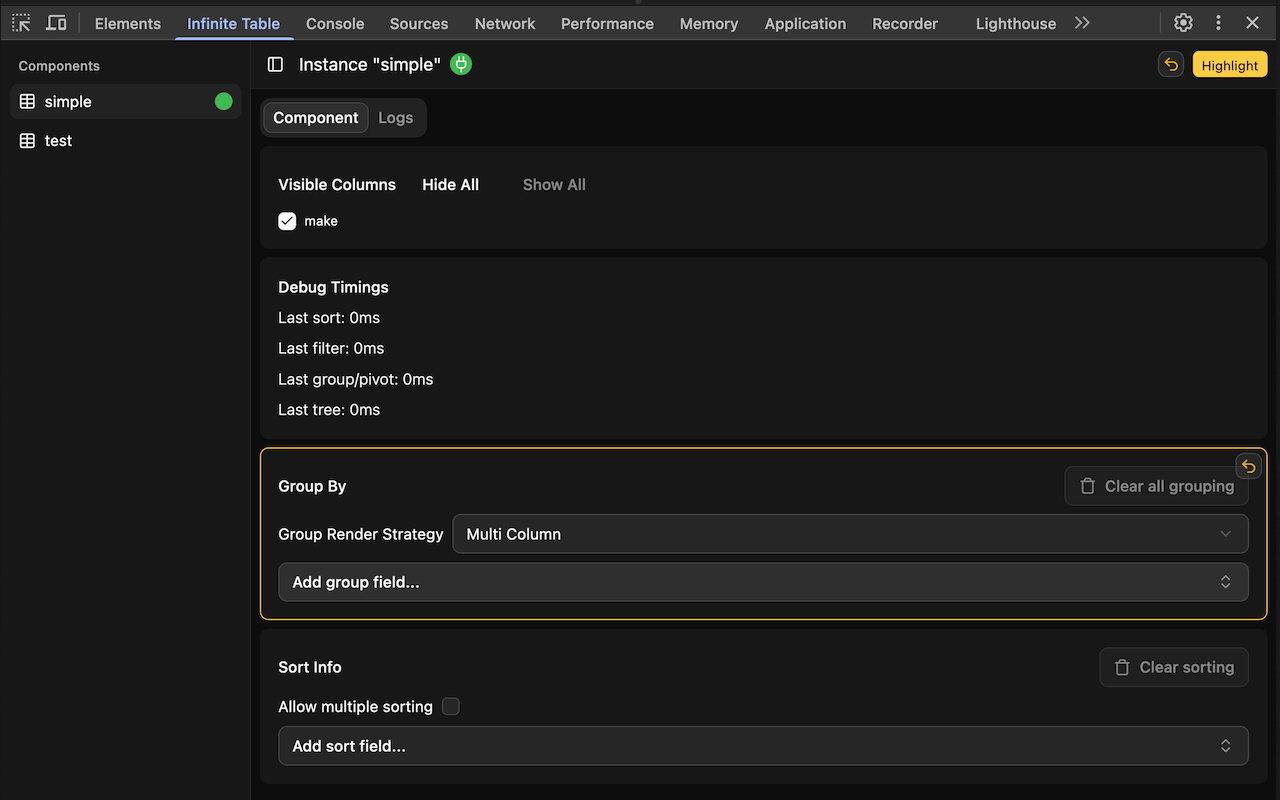
Then visit our live demo page and open your browser devtools - you should see the "Infinite Table" devtool tab. Click it and enjoy interacting with the DataGrid!
To see an Infinite Table instance in the devtools, specify the
debugId prop.<InfiniteTable debugId="unique id for devtools" />
COPY
Infinite Table is the first DataGrid with a Chrome DevTools extension. Starting with version
7.0.0 of Infinite, you can specify the debugId property on the <InfiniteTable /> instance and it will be picked up by the devtools.const columns = { name: { field: 'firstName', }, lastName: { field: 'lastName', }, age: { field: 'age', }, } const App = () => { return <DataSource primaryKey={'id'} data={[...]}> <InfiniteTable debugId="simple" columns={columns} /> </DataSource> }
COPY
If you have multiple instances, each with a unique
debugId property, they will all show up